Border Картинкой Css

border-image-source
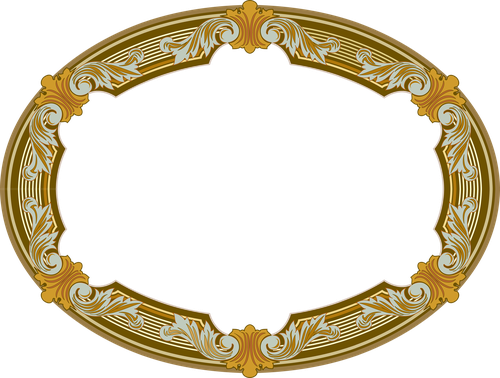
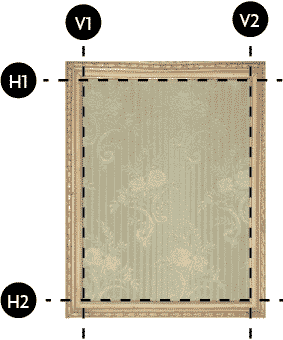
Используется для отображения рисованной рамки вокруг элемента. Толщина рамки задаётся свойством border , при этом если указано border: 0 , то рамка не выводится. При других значениях border рисунок всегда имеет приоритет. Фон, если он задан через свойство background , отображается под рамкой. Само изображение для создания рамки продемонстрировано на рис.








Свойство border-image-source устанавливает исходное изображение, которое будет использоваться в качестве графической рамки элемента. В качестве исходника можно указать:. В качестве значения используется путь к графическому файлу, который указывается внутри url.








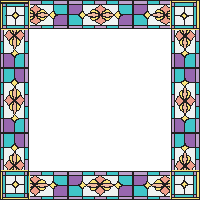
Свойство border-image-slice разделяет изображение, указанное в border-image-source на девять регионов: четыре угла, четыре края и середину. Процесс нарезки создает всего девять областей: четыре угла, четыре края и среднюю область. Четыре линии среза, установленные на заданном расстоянии от соответствующих сторон, контролируют размер областей. Свойства border-image-repeat , border-image-width и border-image-outset определяют, как эти области используются для формирования окончательного изображения границы. Необязательное значение fill , если оно используется, может быть размещено в любом месте объявления. Представляет смещение края в пикселях для растровых изображений и координаты для векторных изображений.