Как в html сделать список товаров

Дизайн карточек товара интернет-магазина
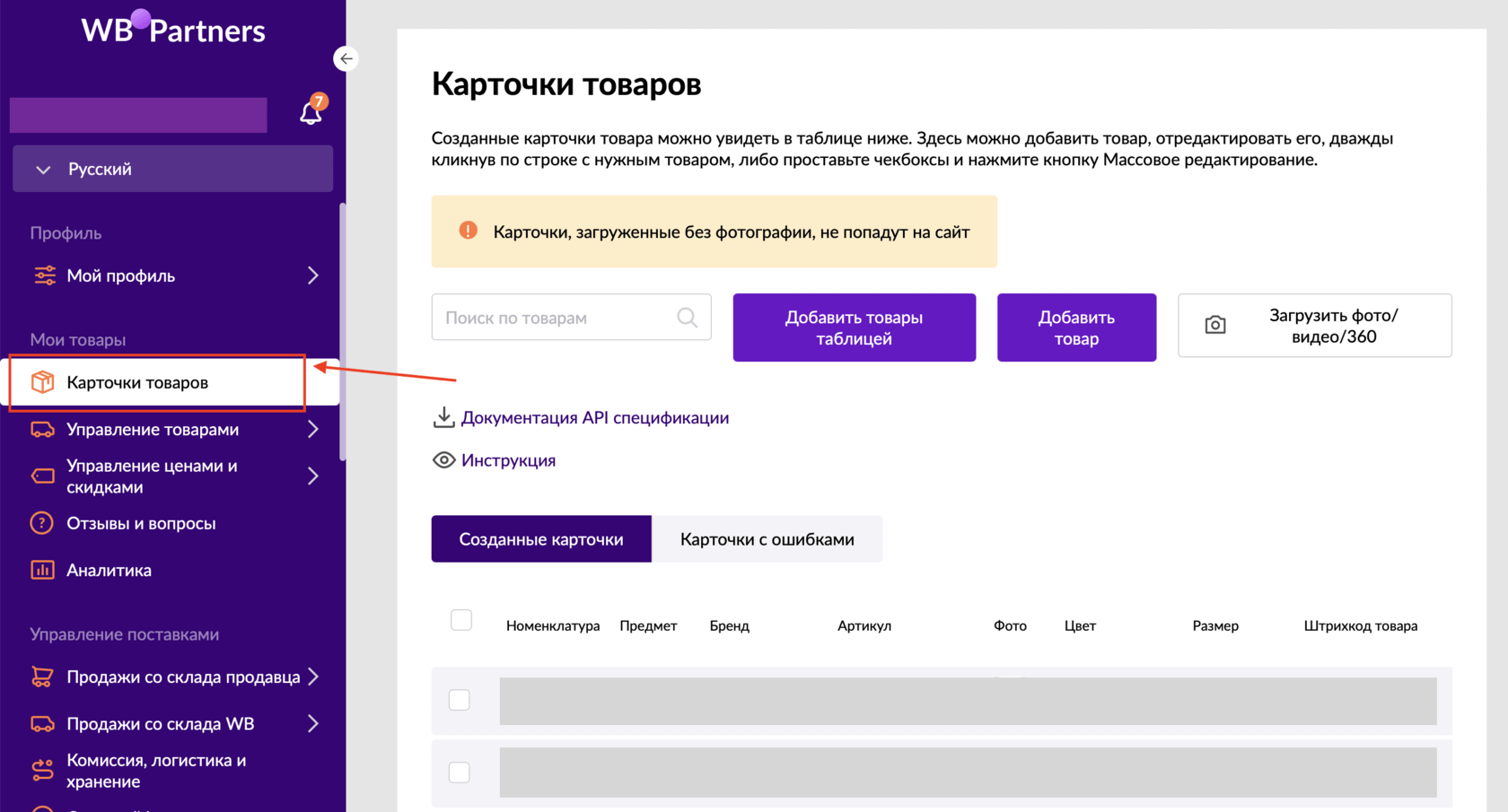
На email mail. Перед добавлением товаров на сайт интернет-магазина Вам необходимо сформировать его каталог. А если Вы планируете добавлять к товарам характеристики и использовать фильтры подбора товаров в разделах каталога, необходимо дополнительно создать групповые поля, связанные с соответствующими разделами каталога. Если в интернет-магазине разделы уже были созданы, то товары можно сразу добавлять в необходимый раздел. Для добавления и редактирования товаров в панели управления магазином необходимо использовать модуль «Разделы и товары», далее «Управление разделами и товарами». Модуль «Разделы и товары» панели управления интернет-магазином.









Пошаговая инструкция как создать магазин, в котором продаются товары, разбитые на категории. Этот метод подойдет тем, у кого много товаров, они разные по типу и имеет смысл разные категории товаров разместить на разных страницах. Категории для товаров можно создать с помощью личного кабинета или вручную наполняя блоки. Мы рассмотрим оба варианта.






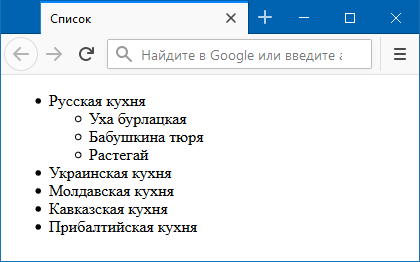
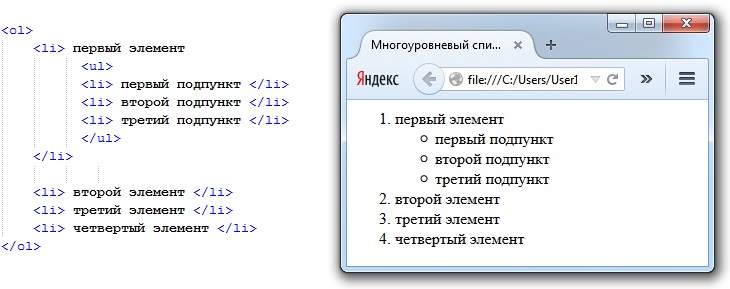
Элементы списка по умолчанию выстраиваются вертикально друг под другом, но иногда требуется разместить их по горизонтали, например, для создания различных меню. В таком случае к селектору LI следует добавить стилевое свойство display со значением inline , оно преобразует блочный элемент в строчный пример 1. Из-за того, что вокруг списка автоматически добавляются отступы, их следует изменить, добавляя свойства margin и padding к селектору UL , как показано в примере. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно.