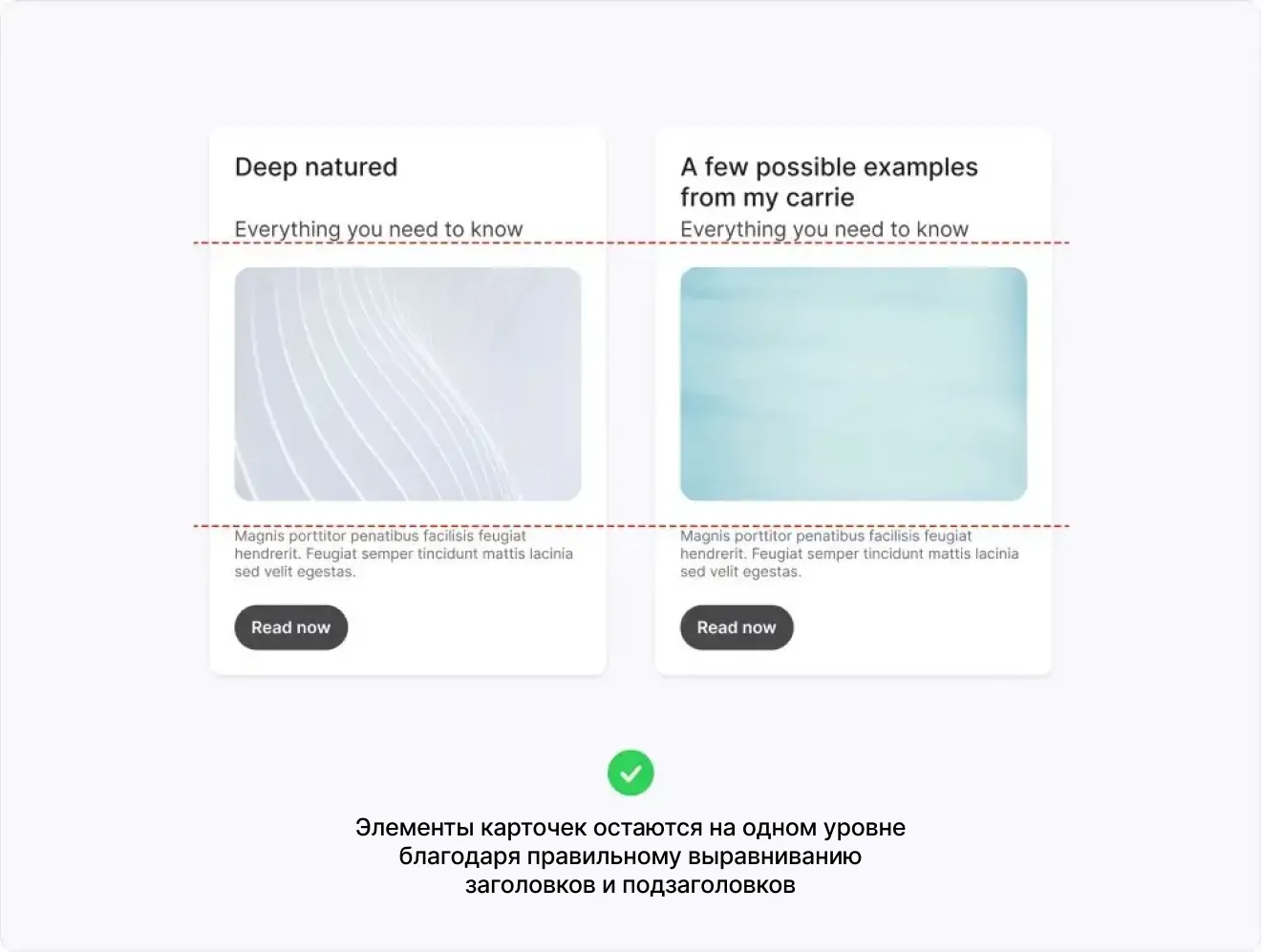
Как сделать текст и картинку на одном уровне

как сделать картинку рядом текстом, в одном блоке. html, css
Смотрите также указатель всех приёмов работы. Центрирование Общая функция CSS — центрирование текста или изображения. Фактически, существует три вида центрирования: Центрирование строк текста Центрирование текстового блока или изображения Центрирование текстового блока или изображения по вертикали В последних реализациях CSS вы можете также использовать возможности Уровня 3 CSS3 , позволяющие выровнять по центру абсолютно позиционированные элементы: Выравнивание по вертикали в уровне 3 Выравнивание по вертикали и горизонтали в уровне 3 Выравнивание в области просмотра в уровне 3 Центрирование строк текста Самый распространённый и потому самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Центрирование блока или изображения Иногда центрировать нужно не текст, а блок в целом.










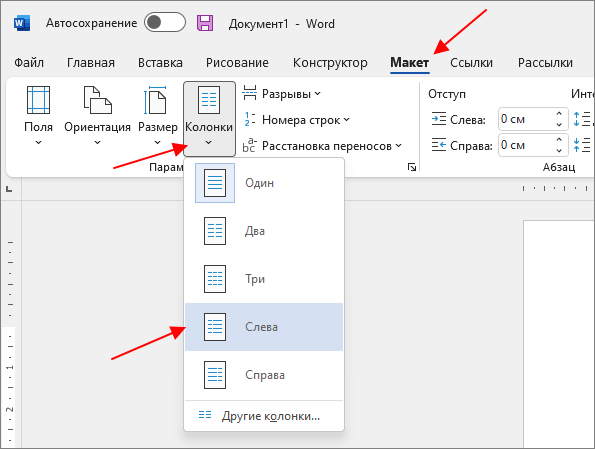
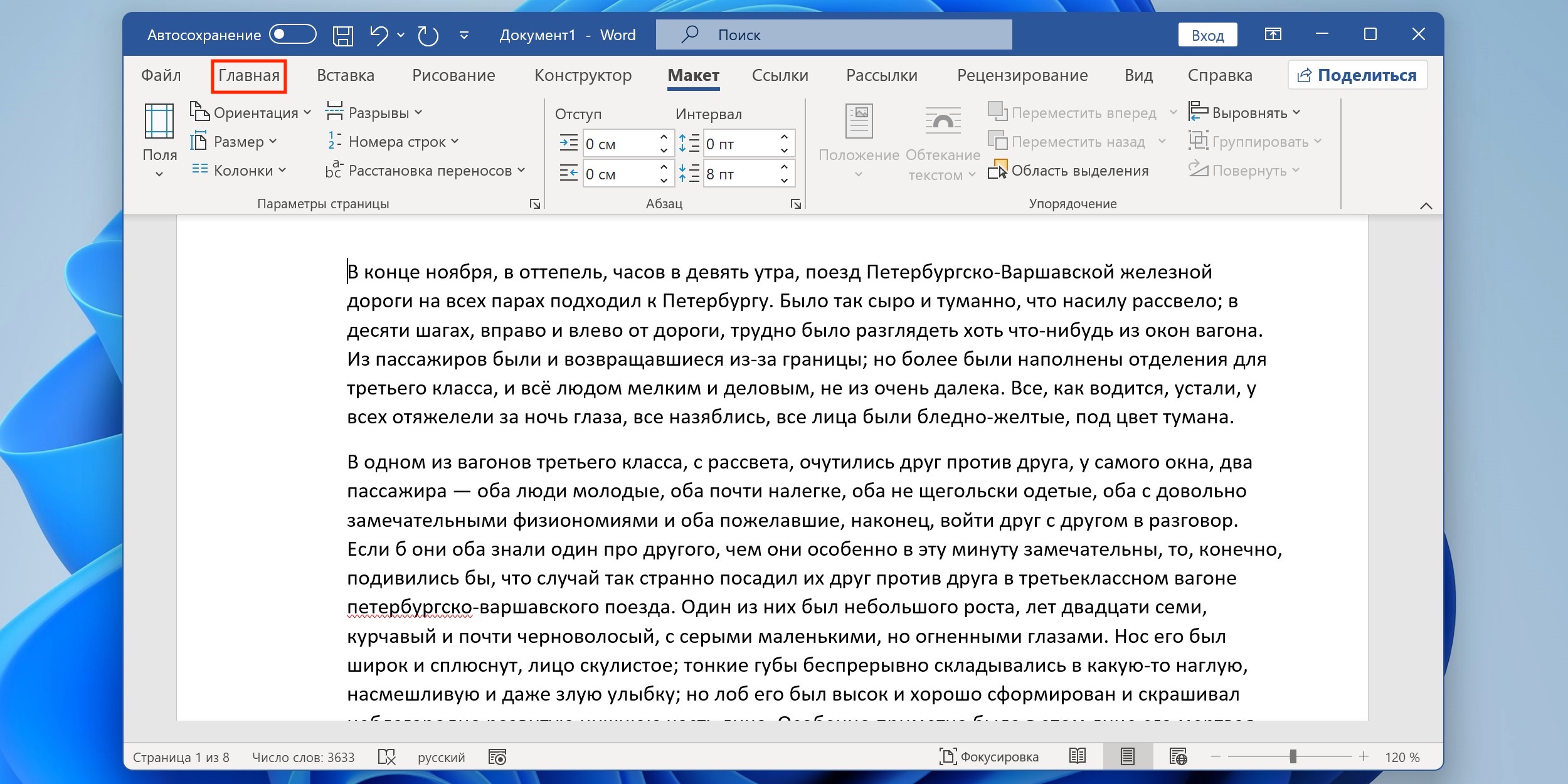
Задать новый вопрос. Откройте документ Word в который Вам необходимо вставить картинку, вставьте её, выделите вставленную картинку щёлкните правой лапкой мышки на выделенном рисунке и в контекстном меню, выберите необходимое Вам "Обтекание текстом":. Для примера, выбор "Вокруг рамки", перетаскивая картинку на введённом тексте Вы можете выбрать нужное Вам отображение, например - текст справа от картинки:. Был ли этот ответ полезным? Да Нет.
- Позиционирование элементов на HTML-странице
- Все сервисы Хабра.
- Все сервисы Хабра. Mark Mark54 Web-developer.
- В зависимости от положения изображения различают разные способы их выравнивания.
- Были ли сведения полезными?
- Бывает так, что нужно вывести картинку и приписать название короткую фразу.
- Выравнивание блоков текста html на одном уровне Поясните, пожалуйста, с помощью какого тега можно сделать выравнивание двух блоков текста, чтобы RxRichEdit выравнивание текста и картинки Доброго дня установил компоненты rxlib разместил у себя на форме объект rxrichedit в свойствах
- Эта страница была переведена с английского языка силами сообщества. Одна из основных задач HTML — придавать тексту структуру и смысл, семантику , так, чтобы браузер смог отобразить текст корректно.






Видео не на вашем языке? Попробуйте выбрать Скрытые субтитры. Совет: При выборе варианта В тексте рисунок помещается внутри абзаца, как будто это текст. При добавлении и удалении текста положение рисунка будет меняться.